Setting up your online store for success takes more than just having great products on display. It's about what’s important to customers when they browse.
Optimal visibility of a product, and the options that come with it, are high on the priority list. Attributes and variations are effective in helping customers understand what choices are available to them. That way, they can choose a product that best fits their lifestyle or preferences as they would in-store.
But, as easy as it sounds, we’ve found the challenge that many Shopify store owners face is the attribute and image limitations that exist within Shopify.
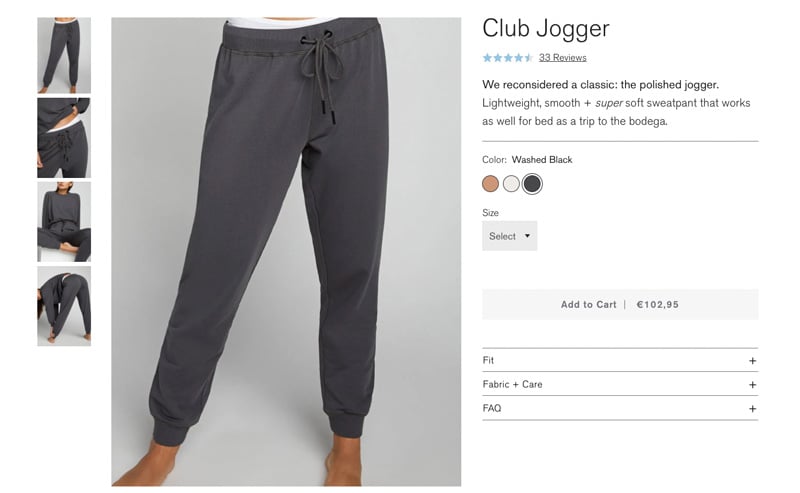
A good product page should be clean, and offer functional features to help make the customer journey easy and simple. That includes having visually appealing images that showcase a product’s variants so they can make a choice that fits.
Below is a great example of a visually appealing product detail page that offers the right information and images that tell a customer everything they need to know.

For instance, store owners run into a wall when they have to set up more than 100 variants for a single product. This is due to Shopify’s 100 variants per product limit.
According to Shopify, “the variant limit of 100 variants per product cannot be raised for any account or plan.” To help you solve this and other related challenges, we’ve had a five-minute Q&A with our CS superstar, Nicole Baron.
1. What happens when a store has more than 100 for a single product?
"Unfortunately, this is a limitation from Shopify’s end so there’s not much that we (our PIM or a third-party app) can do about it," says Nicole. But luckily, there is a way to work around it. You can split up a single product into 3 separate products to increase your variants availability. "For example, if you sell pajamas in three different materials (cotton, silk, and satin), you can split the product according to these materials and assign 100 different size and color variants.
This makes up a total of 300 variants for one product."
-png.png?width=361&name=channel-copy-pasting-01%20(1)-png.png)
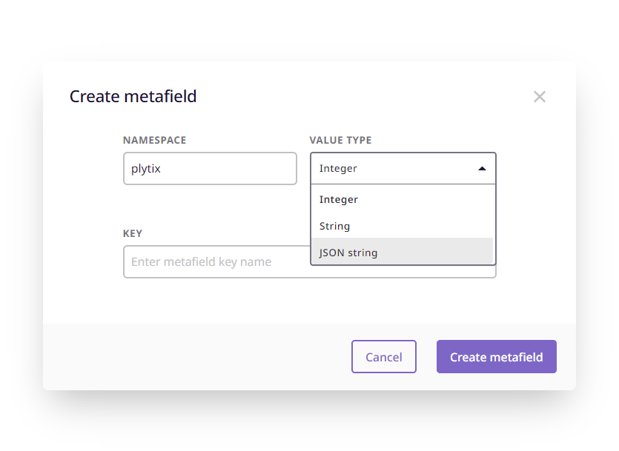
2. What qualifies as complex attributes? How do you customize these in Shopify?
"I’d say, instead of seeing specific attributes as complex, determine whether or not you have the right setup to build them. Easy attributes such as the 'option name' and 'option value' can get complex without the right setup."
For example, (as explained in this Help Center article), meta fields might be considered more complex since these are 'custom' attributes that can manage things like an SEO description, title, shipping options, etc. through 'global' namespace tags. Either way, you can create the right setup for these in Plytix.

3. What are the other common pain points in relation to variants, and what product attributes do Shopify store owners typically need help with?
"Setting up galleries with multiple images for variants, for sure."
The Shopify default only allows you to assign only a single image to each variant. That means you’re unable to assign multiple images per variant. "But with this third-party app, you can easily assign multiple images to variants, and automatically display a corresponding image to a selected variant."
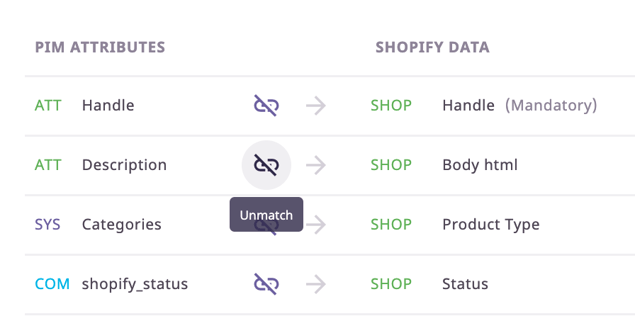
4. With images, is it straightforward to add images to variants as a bulk action?
Yes, it’s quite straightforward; just a couple of things to keep in mind:
- A user must map both image attributes (the 'Featured Image' and the 'Image Gallery'). All products will have the main image (including 'Parents' and 'Variants'), and the image gallery with the assets linked in Plytix
- A user can map 'Image Gallery' and leave 'Featured Image' unmapped. All existing featured images will be deleted from your Shopify listing, and the first image from 'Image Gallery' will be used as the main image for 'Parent' products. Variants won’t have the main image display with this setup."

5. Is it true that you can only add images to variants and not videos?
"With videos, users need to add them manually via Shopify product page or using third-party apps such as this one. Alternatively, since Shopify product descriptions accept HTML formatting, users can send their embed snippets to add videos to descriptions. This content can be syndicated from Plytix."
6. Does Plytix make it easy to resize the images for Shopify, or is this something that Shopify users need to work on independently before uploading products?
Yes! Images are required to have the same width and height in order to be displayed the same way in Shopify. "When resizing the type of images into different sizes, the only way to have the same size would be to leave the lock ratio unselected. However, this means images wouldn’t stay proportional."
This is why it is so important that packshot images have a white or transparent background. That way, when you downsize them (and even force them to be square), the images will still look good because the product will be centered.
With a product management system like Plytix PIM, you can store and manage all kinds of data in a centralized location, and create unique attributes wherever necessary. Ready to get started? Sign up now, and let Nicole Baron help you!