The Good and Bad of Headless Commerce with Shopify

Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.
Over the past five years, there have been many chats around headless commerce.
At first, that was it – just a chat – and now it's happening. Sure, it might have taken something as devastating as COVID-19 to egg it on, but the time has arrived.
Ecommerce’s new shift has created a few roadblocks – particularly when scaling a business fast. Businesses have noticed that traditional architecture falls short when supporting this growth, and that’s where headless commerce comes into play. Without change, more businesses will start to experience stagnation, and it’s up to you whether you want to shape up or continue sitting duck.
What is headless commerce?
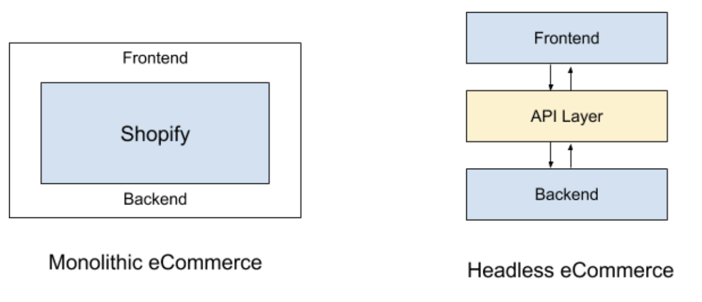
When building an ecommerce website, you create two layers: the front and the back-end. How it works is that everything on the front-end is for users to view, and everything on the back-end is handled internally by technical departments.
Commonly, these components are married, packaged together and controlled by the back-end. But with a headless structure, these layers are entirely separate and communicate with one another via application programming interfaces (APIs).
Any changes on the back-end will not affect the front-end and vice versa. If a user, for instance, interacts with a page, the device or application will send instructions from the front-end to the back-end to be actioned individually.
How does it work in Shopify?
The same concept applies in that it decouples your Shopify front-end from the back-end. However, the difference is that the ecommerce platform will use a variety of technologies for the front-end presentation and simply pull data from Shopify via APIs. The entire experience is customized, meaning that customers will no longer have to visit your store on the platform to browse or shop. You can use your own codebase, template designs, and content systems, eliminating any restrictions that might affect your desired look and feel, and functionality.
What does headless commerce mean for Shopify?
You have control over your store’s design and digital performance. Teams can make real-time adjustments to the front-end without a developer's assistance. This gets products to market faster, improving conversions and customer experience.
Now, with more time to spare, developers can action more complex tasks that directly impact the back-end. For example, developing progressive web applications (PWAs). One of the many frustrations that users have with Shopify websites is their slow-loading time. On a traditional Shopify layout, processing becomes much slower any time you incorporate new apps into your setup.

Advantages of headless commerce in Shopify
The concept of headless commerce is a feasible long-term solution. It is a far more costly initial set up, due to a new website build, but it will streamline operations and reduce costs in the future.
Take a look at some of the advantages you will experience when going headless:
✅ Change in URL structures
Shopify store owners who want to expand their business to international markets are always faced with the URL issue. Brands need to deal with subcategories where each multi-language site gets indexed individually and builds up their own domain authority. Your overall score is not attached to one URL umbrella, which massively affects your international SEO strategy. Fortunately, headless architecture eliminates this fixed feature and allows you to customize and add breadcrumbs to the URL structure.
✅ Improved store performance
With a decoupled front-end, your marketing teams have full control over the site’s experience and performance. Teams can make updates in real-time, respond to customer queries on features faster than ever before, and comply with third-party systems without having to reboot the entire site. Marketers will also be thrilled to know that site speed will no longer affect your performance, as you’re able to implement PWAs that work on any device, and you can experiment with campaign testing regularly.
✅ Limitless UX possibilities
With full control over your website’s look, functionality and usability, teams can easily create a multichannel commerce experience. It is possible to integrate any third-party system into your setup, for example, a Product Information Management tool, to create unique storefronts that connect with any device or channel. This way, you can even one step further and tailor product information for certain customers in the buying cycle.
✅ The exciting adoption of PWAs
Considering that this year, analysts estimate 53.9% of all ecommerce sales will happen on mobile devices, it’s about time. With PWAs, your Shopify store can have fast mobile sites that function as standalone apps. This addition, also adds to the personalization, navigation, and payments whenever connectivity becomes a challenge. It will help to reduce bounce rates and keep users engaged in your store. *Note that a PWA is not a native mobile app, and it is not a standalone site either. It combines Javascript, HTML, and CSS technologies to replicate a mobile web experience from your store. Once your PWA is designed, the storefront can be used on any device for customers to take action.
Disadvantages of headless commerce in Shopify
Now for the trade-off. As great as the opportunities are with headless in Shopify, there are features you’ll need to let go of if you choose to go the headless route.
❌ Say goodbye to the theme customizer
Since you will be moving away from using Shopify as your front-end, your access to the theme customizer will no longer be available to use anymore. This means that you will not be doing any theme previewing within the platform, and there will be no version control via themes. If, for instance, there was a theme you particularly like, your designers will need to find ways to achieve a similar experience in alternative platforms.
❌ You will lose some Shopify functionalities
As the theme customizer becomes disabled, so will many of the other functionalities, including the rich text editor, and some of Shopify’s front-end applications and plugins. Certain fonts and styling will no longer be available. If you require a certain Shopify app to replicate your previous storefront, developers will need to connect the front-end to relevant APIs to offer that functionality. If not, those elements will become incompatible.
❌ Get ready to build from scratch
If you don’t have the resources to manage separate layers, it can be a nightmare. Sure, you will have the advantage of customizing your storefront to suit a unique functionality, but this requires time. And expertise. Always bear in mind that you are building an entirely new experience from scratch, just leveraging APIs. It’s not only the storefront but also making sure the path to purchase is safe, private, and convenient.
❌ Customer accounts will be disabled
Without an account on the platform, a customer cannot proceed to checkout. This is a massive concern, as Shopify’s customer accounts will not be available in headless. By using the Shopify Admin API, you can create alternative options where customers can manually enter their details, with cookies to save customer information if requested.
Get the best of both worlds with PIM
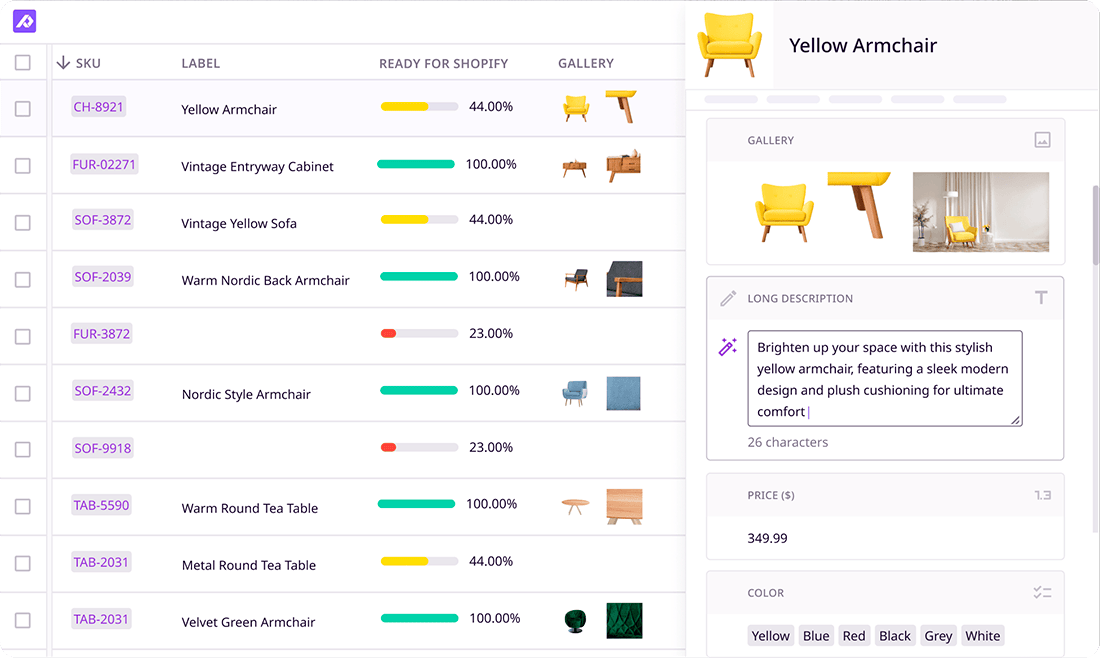
As you can see, there are pros and cons to this transition. Headless commerce starts with a shift in mindset and operations. It is an enabler that will future-proof your business and certainly open doors to new opportunities. While this change can be complex and overwhelming, it’s easier with a Product Information Management (PIM) system at the heart of your business operations.
Whether you only use it as a data foundation – a single source of truth for managing all your visual assets and product information – or as your core backend architecture, it is invaluable to any brand. It works for the latter because you can have your rich product information in the tool, and your front-end can be your webstore or a channel store.
This approach with PIM software enables the same limitless experience for headless commerce, making it easier for companies to streamline any admin-heavy, time-consuming operations. This gives you the chance to reinvent your storefront, increase growth and build stronger connections with your customers. But having said that, note that just by going headless in Shopify, your business will not sky-rocket any more than it did prior. It takes time. Before you make a change on a whim, be confident that headless is the right approach for you.
Download our FREE whitepaper “The Complete Guide to SaaS Ecommerce Technology” and learn more about the necessary third-party systems needed for ecommerce success. Build your tech stack from the ground up, and remain resilient and flexible in an ever-changing market.
Frequently Asked Questions
While headless commerce offers greater flexibility, it also comes with some challenges. For starters, you lose access to Shopify's easy-to-use theme customizer and some other built-in features, which means you may need to hire developers to build and manage your store's design and add functionalities that Shopify normally provides. This can be costly and time-consuming. Also, since Shopify's customer account features won't work in a headless setup, you'll need to figure out a new way to handle customer information and order management, which can add to the complexity of your store's operation.

What if your product data actually worked for you?
We’ll show you how Plytix helps you stop fixing data—and start using it.
Related posts
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.






Think others should see this?
Go ahead and share it.