The Beginner's Guide to Assessing Your Shopify Store's User Experience

Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.
Your products may be the reason why customers land on your online store initially, but user experience (UX) is the deciding factor on whether they stay and explore some more.
What we do know for certain is that customers will not stay longer on a website that is frustrating to use. In fact, statistics show that 88% of customers are less likely to return to a website that gave them a bad experience. So, how do you find out if your store is offering a good or bad user experience? By doing a user experience (UX) audit.
Essential elements of ecommerce user experience
User experience refers to how customers feel when interacting with your website, and whether they’re able to easily perform the desired action without any friction.
While there’s no one way to describe what makes a good user experience, there are essential elements that can ensure that customers have a smooth shopping experience.
These are the following:
- Website design — the color palette, fonts, images, graphics, and other visual elements you choose can influence a user’s decision to spend more time and money on you
- Page structure and content organization — clean, structured, and consistent web store pages with content that’s clearly organized help customers find what they’re looking for without too much effort. That’s why product taxonomy in ecommerce is very important
- Intuitive layout and navigation — helps to direct customers' attention to where they need to go next
- Simplified search functionalities — gives customers the ability to easily search and find products they’re looking for
- Clear calls to action — to convert browsing customers into buying customers
Online shoppers are always looking for a frictionless user and shopping experience. If you offer that, you’re going to positively impact your sales.
Now, let’s explore how you can determine the kind of experience your Shopify store provides your customers.
How to do UX audit on your web store
Analyzing your ecommerce store will help you discover any frictions that exist where user experience is concerned so that you can improve and optimize accordingly. It will also help you discover what is working and what isn’t, and provide you with data that tells you what customers’ needs are. Here’s how you get started with your ecommerce UX audit:
Do user research
First things first, you cannot assume that you know your customers. You need to really know who they are. That’s why this is the starting point of your audit, to find out:
- Who are your customers?
- What demographic do they belong to?
- Where are they from or are located?
- Are they the intended target audience?
- How did they land on your web store?
- What device do they use to visit your store?
This is information you can collect from Shopify Analytics or Google Analytics.
Evaluate behavioral metrics
After getting to know who your users are, move on to working on understanding their behavior when they interact with your website. You can use the same tools as above, and any of these additional ones: Hotjar, CrazyEgg, and Kissmetrics. Study behavioral data to learn about user flows, conversions, abandonment, bounce rate, and more. For example:
- What actions do customers take when they visit your store
- What search queries do they make
- Which product search and filters do they use
- How much time do they spend on different pages
- Which product pages do they spend the most time on
- Whether they end up completing a purchase or leaving their cart
- Where do they drop off and exit the site?
This information will highlight user intent and show how well your webshop meets the needs of your customers. Take it to the next level, and put yourself in the shoes of your customers.
Visit your website as a customer and go through the shopping journey—browse through the product pages, and categories, search for a specific product, and use product filtering.
From there, choose a list of competitors, and perform the same tasks you did on your web shop to do a comparison on which sites offer the best user experience. This process will also help you to identify features or functionalities to add or remove from your store.
Evaluate attitudinal metrics
No one understands the user experience of your web shop better than your customers, as they’re the ones who interact with it as frequently as they need to shop.
So, it just makes sense to talk to them to gain useful and data-led feedback.
This is feedback will help you evaluate attitudinal metrics such as:
- Net Promoter Score
- Customer Satisfaction Score
- Usability Metric for User Experience
You can use surveys, polls, or interviews to ask critical questions such as:
- Does the website load as fast as expected?
- Is it as responsive on mobile as expected?
- How do they find the navigation experience of your web shop?
- Are they able to find the products they’re looking for with ease?
- Do they easily understand the products you’re selling based on the product content provided?
- Can they easily find calls to action?
- Do they get stuck somewhere?
- Do they experience a complicated checkout process?
And, other related questions that will help you evaluate attitudinal metrics that measure customer satisfaction.
Perform website testing
Testing various things on your website will help you determine what works and what doesn’t. So, put your tester cap on and test the most important UX elements:
- Website design — if there’s clutter with your website design (different colors, lots of banner ads, and barely any white space), it’s time for a switch-up. Keep things simple, drop your core business colors and stick to a simple combination that complements each other. Remember that you will also use this color arrangement later when making a branded T-shirt design for employees or for social media posts. Do not forget to add some white space!

- Layout and navigation — visibility is important, and if your customers get stuck on certain pages or struggle to find the products they’re searching for, it could mean that you’re not showing the most important information first. Test out simplified categories and navigation buttons to see how well they work in comparison to what you currently have. A great example is this Intenz website navigation capability. When you’re looking for day skincare products, you can easily navigate to that page and the same can be said for night skincare products because the navigation has been simplified and it’s easily visible and accessible.

-
Page structure and content organization — you don’t want your information to be organized in a very clunky format. This can confuse and overwhelm customers. So, test out a simplified hierarchical or faceted taxonomy using attributes that make it easy for customers to find what they’re looking for.

- Search capabilities — test out more product filtering capabilities (size, color, price, product types, rating or reviews, best sellers, top-rated items, featured items, on sale items, new items) you have so many options to choose from. Test out the search button by searching for some of your products using common keywords that you think your customers use and see if the results that return are relevant. Now try different search terms and see if you can optimize your products to ensure that search results are as close as possible to what customers are actively searching for.
- Calls to action — make small changes to your CTA buttons to see how they will perform. Change up the size, and make them bigger than they currently are. Perhaps, switch up the wording too. For instance, if you had “Add to Cart”, change it to “Buy Now” or vice versa or any other different wording that you think will have more impact and yield positive results.
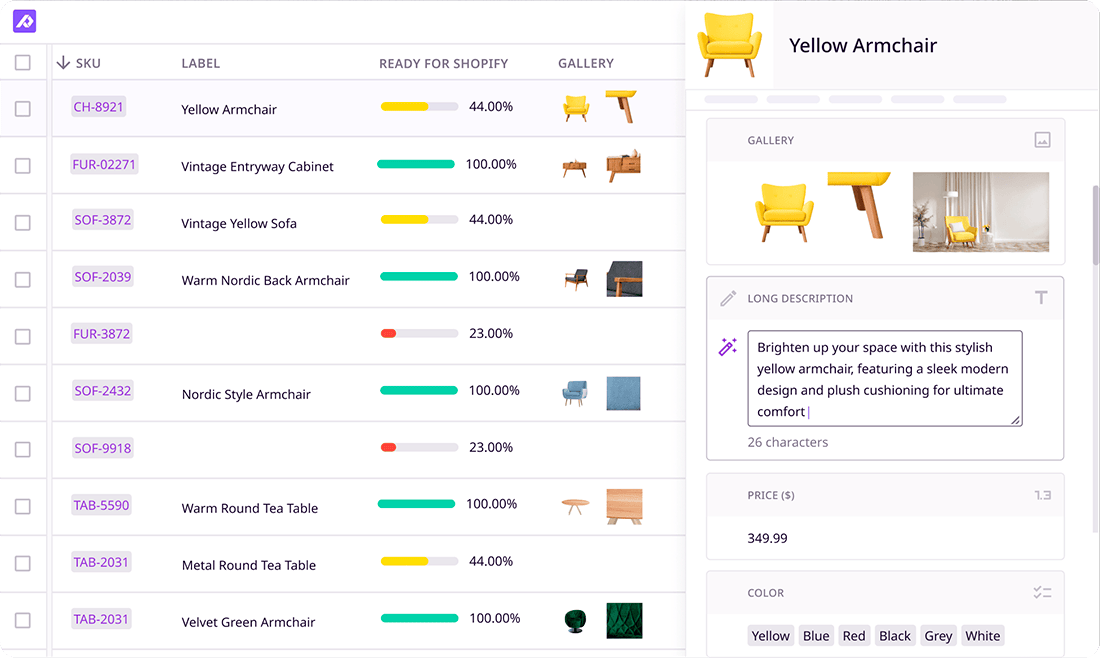
- Product information — test out a different way of delivering messaging about what your products do and how they can benefit customers. Look at your product category titles, product titles, product descriptions, and other copy and tweak it. Make it short, straight to the point, including relevant search keywords where necessary. Test out new high-quality images and interactive ecommerce videos. This could be what your web store needs to improve bounce rate, abandonment rate, and conversions.
Running an ecommerce store is tough, and you always have to keep up with the trends and new expectations that come with changes in customer behaviors. That’s why conducting an analysis is crucial, so you can find out whether you’re delivering the expected user experience or not. Use the above-mentioned tools to make the process easier. Tools are designed to help you perform tasks more efficiently, so don’t overlook their potential.
Update, automate and syndicate with ease via Plytix
Speaking of tools, it also makes sense to have an ecommerce starter tech stack that includes a product content management tool to streamline your data management.
Plytix ensures that your product experience management doesn’t make you feel like pulling out your hair. You can easily store, organize, and manage your product information in a single location. You can make changes to the product content from the PIM, and easily distribute the updated information to your Shopify store via our Shopify connector. Doing so on our platform is as easy as clicking a few buttons, that’s why we’re the best PIM for Shopify. Truly, PIM can elevate your multichannel commerce efforts.
Book your demo to learn more about the magic that Plytix provides for ecommerce.

What if your product data actually worked for you?
We’ll show you how Plytix helps you stop fixing data—and start using it.
Related posts
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.






Think others should see this?
Go ahead and share it.