Headless Commerce Architecture: A Technical Guide

Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.
So you’ve taken a look at your ecommerce setup and decided, “Off with its head!”
OK, that’s a little dramatic. But headless commerce architecture is all the rage with ecommerce retailers right now, and if you’ve decided you want to take steps to decouple your front and back end architectures for your ecommerce business, you’re certainly not alone.
The challenge for retailers who have made the decision to go headless is figuring out what comes next. Headless commerce architecture can be tricky to understand, especially for business owners who aren’t the most tech-savvy. That’s why we’re here to break it down. If you’re looking for a technical guide that will direct you toward the steps you need to take to go headless with your ecommerce business in 2020, this is the right place.
But first, let’s make sure you understand exactly how headless ecommerce architecture works—and what you’re getting into if you move forward with implementing it in your business.
What Is Headless Commerce Architecture?
To really understand what headless commerce architecture is and how it works, we need to look back at how websites, historically, have worked.
For as long as the internet has existed, the way people have created websites has been by choosing a content management system (CMS) where they store all the information the website will contain. The CMS, which is also called the backend, is also where people have historically stored the information that dictates what people see when they visit the website (also called the front end), like the layout, fonts, images, etc. The CMS might come with templates for that for people who create simple websites, or web developers might use HTML, CSS, or Javascript to code their own templates. The important thing to note is that all the code and information for the front end existed in the backend, and in order to make changes to the front end, the website owner would have to make changes in the backend.
In the landscape of the internet today, decades later, that’s pretty clunky. And so a new way of doing things is on the rise: Headless commerce architecture.

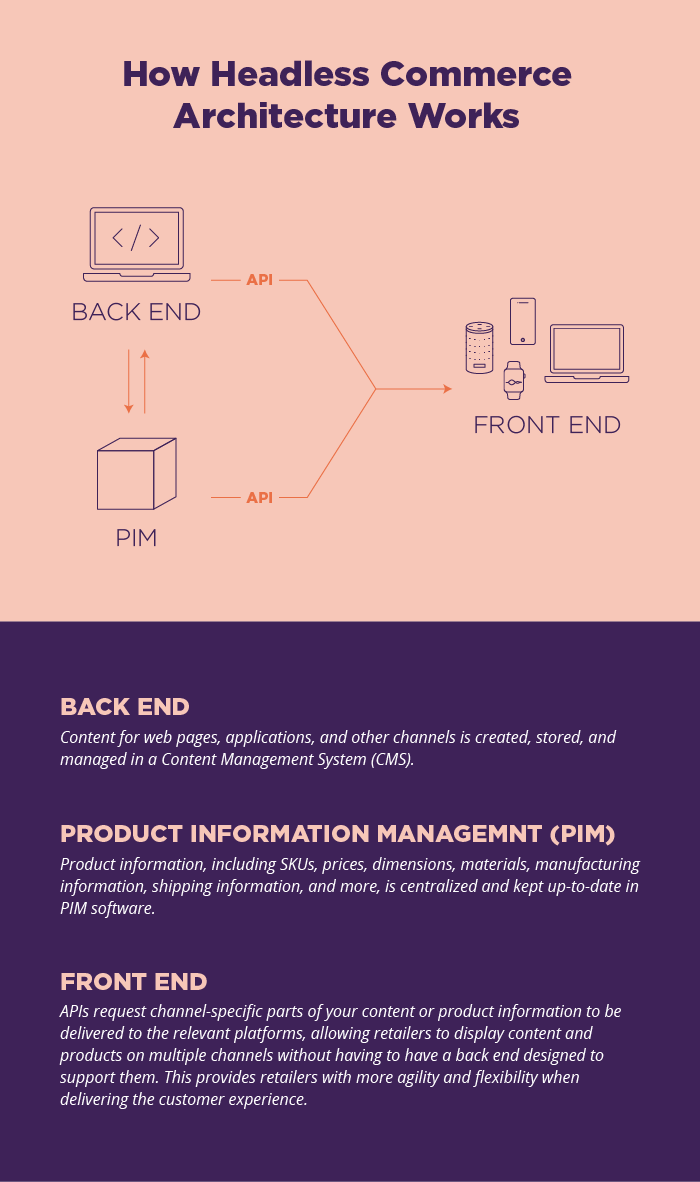
How Headless Architecture Works
In headless architecture, the front end and the backend are decoupled, meaning they’re separated so that they can operate and be changed and updated completely independently of one another.

What that means is that retailers with headless commerce architecture will have a CMS, PIM, or other solution that can store, manage, and deliver product information and content. But the front end is no longer a part of that.
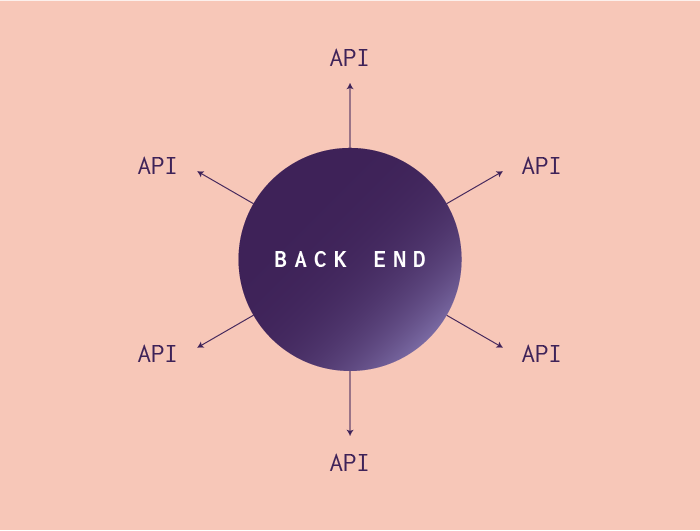
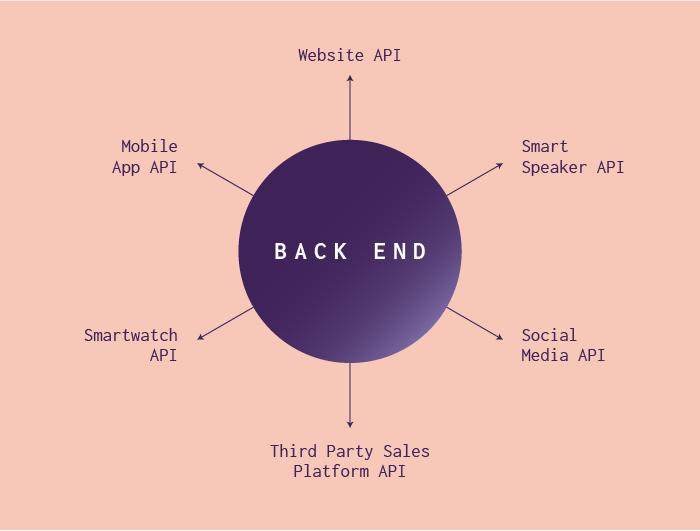
Instead of operating the entire website (both the frontend and the backend) as one piece of technology, retailers with headless commerce architecture can store all their product information in the backend, and then use APIs to push it to the platforms where it gets delivered to customers. That can be a store website that’s independently designed by a front-end developer, but it can also be a mobile-optimized site, an app, Amazon, a smart speaker, a smart watch, or even a smart appliance.
That’s why headless commerce architecture is all the rage right now—because it gives retailers the flexibility to change their front end without having to make backend changes, and to push their products and content to the many, many channels that exist today (plus new channels that are being created all the time). Retailers no longer have to wait for CMS technology to catch up before they can optimize and deliver content and product information far beyond a standard website.
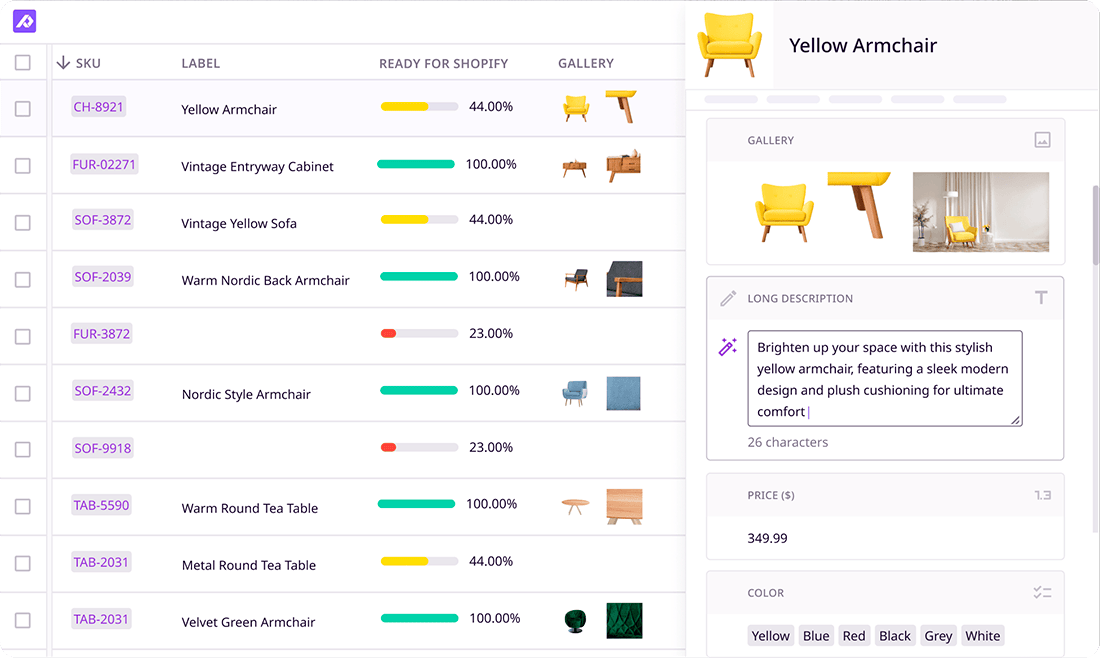
But because headless commerce architecture requires having all your product information organized, up-to-date, and ready to push to all those different channels, an essential part of going headless is having a product information management (PIM) solution in place.

A good, cloud-based PIM will store all your product information in one central location that’s accessible across your team or business. That ensures that only accurate, up-to-date product information is being pushed from your PIM to all the sales and marketing channels you use.
Types of Headless Commerce Architecture
When choosing a headless commerce architecture, there are a few different options.
Pure Headless Commerce Architecture
Pure headless architecture means that the backend is up and running, but there’s no front end at all.

Pros: This gives retailers the most possible flexibility, as they can have front-end developers create every aspect of what customers will see, for every relevant channel.
Cons: Creating all those front-end interfaces from scratch can be expensive and time consuming, which may slow time to market for some retailers.
Pre-Build Headless Commerce Architecture and APIs
For retailers who are less tech-savvy (or who want a headless commerce architecture that won’t slow their time to market), there are pre-built options that include a backend and pre-built APIs, often with front-end templates, already in place.

Pros: This kind of architecture helps retailers get their products to market and expand to new channels faster, since the API is pre-built.
Cons: Full-service headless solutions like this might require more of an upfront cost, depending on what software you choose.
Who Should Be Using a Headless Ecommerce Solution?
Just because headless commerce architecture is all the rage right now doesn’t mean it’s the right solution for every business. Here are some of the ways retailers can know if a headless solution is right for them.
You Want a Broad Omnichannel Strategy
The fastest and most efficient way to expand into new sales and marketing channels quickly and seamlessly is using a headless commerce architecture with PIM software for omnichannel retail. That's because being able to push product information via APIs to new channels on the fly is key to a truly omnichannel strategy.
This is especially true if you sell your products across multiple websites or in different countries. Headless architecture will allow you to keep all your content and product information organized behind the scenes, while delivering it quickly to customers via all the channels they use.
You’ve Already Invested in a CMS
If you already have a CMS you love, but just want more agility or flexibility on the front end, headless architecture is the perfect solution. It will allow you to keep the CMS you already use while moving away from its coupled front end and using APIs to deliver content and product information instead.
You Want to Combine Ecommerce and Content
Let’s say your business has an ecommerce site, but also another site where content lives. If you want to merge the two, a headless commerce architecture can help. It will allow you to centralize data and content in the back end, while pushing everything to one customized front end.
You Want to Prioritize Your Customer Experience
Customers have high expectations of brands. But with traditional ecommerce architecture, there are hurdles in the way of meeting those expectations. If you want a more agile and customizable customer experience for your business, a headless architecture might be the solution. Having a front end that’s decoupled from the back means you can experiment with different customer experiences, run A/B testing to see which experiences result in the most conversions, and lower customer acquisition costs by bringing in more organic traffic.
Ready to Go Headless?
If you’re ready to make the leap into headless commerce architecture, the first step is having a good PIM solution in place.
Headless commerce is the natural evolution of ecommerce technology as new kinds of connected devices and digital touchpoints become commonplace. It’s the best way to provide high-quality and seamless experiences to customers across all the different channels they use to interact with brands.
Take the first step toward becoming headless today!

What if your product data actually worked for you?
We’ll show you how Plytix helps you stop fixing data—and start using it.
Related posts
Keep the good stuff coming
Subscribe to our blog newsletter and get monthly content that helps you manage product data smarter.
No spam. Just real value.





Think others should see this?
Go ahead and share it.